Mobile-friendly: mobile first!
L’importanza di investire su un sito web responsive
Secondo i dati raccolti da Visual Networking Index (VNI) di Cisco entro il 2020 il 70% della popolazione globale sarà composta da utenti mobile: significa che il numero di utenti attivi da smartphone e tablet sta crescendo due volte più velocemente della crescita della popolazione mondiale.
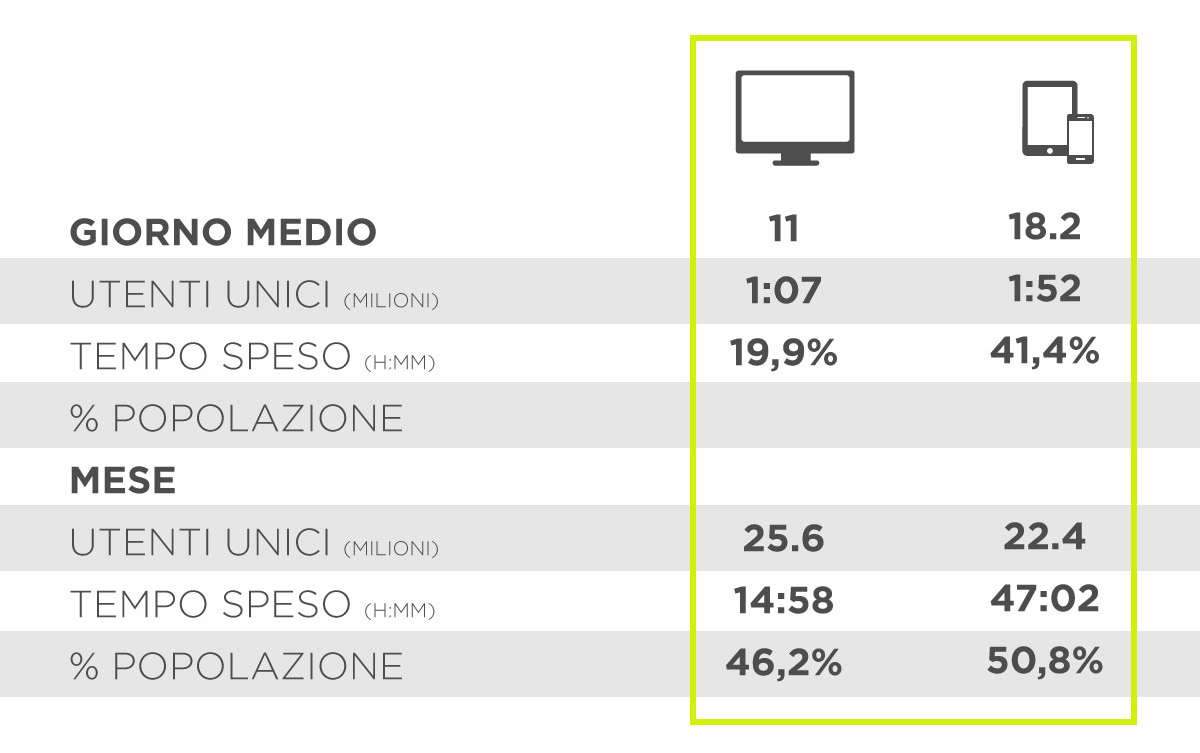
Per quanto riguarda l’Italia, l’ultima ricerca Audiweb, indica che il mobile oltre aver superato l’utilizzo da desktop, ha sorpassato anche il tempo trascorso davanti allo schermo della televisione.

Inoltre, se avete un e-commerce non potete non avere un sito responsive. Gli acquisti da mobile crescono a velocità incredibili: nel 2014 le vendite su device mobili sono cresciute del 78%, mentre nel 2015 l’incremento è del 68%.
Non perdere opportunità di business!
Più del 60% degli utenti che, con il proprio smartphone o tablet, approdano ad un sito non responsive, rinunciano ed escono dal sito. Ma, di preciso, che cos’è un sito responsive?
Si tratta di un sito che può essere visualizzato correttamente da qualsiasi device (smartphone, tablet, pc..) senza perdere nessuna delle sue funzionalità. Per ottenere questo risultato l’impaginazione del sito risponderà alla grandezza del dispositivo dal quale viene aperto, ingrandendo, rimpicciolendo, nascondendo e spostando il contenuto presente.

Ogni volta che progettiamo e sviluppiamo un sito, una landing page o una newsletter, e ogni volta che ne scriviamo i contenuti, pensiamo prima al mobile: è importante che le informazioni principali siano sempre in primo piano, che i testi siano ben scritti e con una disposizione grafica che ne favorisca la lettura.
Essere visibili su Google
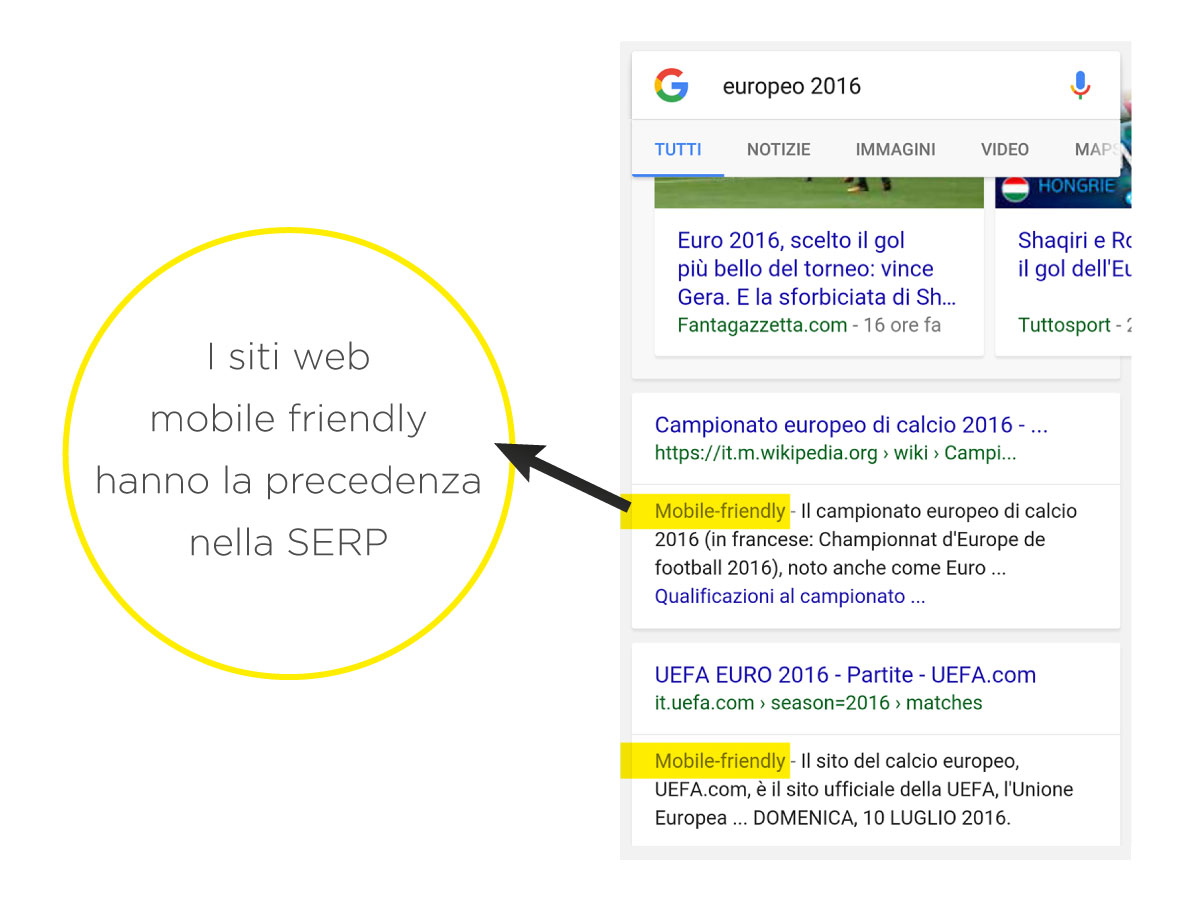
Ne abbiamo già parlato nell’articolo “Mobile first! Lo dice anche Google“: possedere un sito mobile-friendly è diventato un fattore di ranking a tutti gli effetti. Non aggiornarsi significa perdere il 50% dei potenziali clienti. All’interno della SERP di Google, infatti, i siti mobile-friendly sono premiati con l’inserimento tra i primi risultati di ricerca e sono riconoscibili dall’apposita etichetta.

Cosa devi fare per sapere se il tuo sito è ottimizzato
Prima di realizzare o consegnare un sito web responsive, ci preoccupiamo sempre di analizzare i seguenti punti e fare i seguenti test:
- Speed Test: controlla la velocità di caricamento delle tuo sito web, essenziale sia per l’usabilità da parte dell’utente che per i motori di ricerca; è importante ottimizzare il caricamento delle pagine per velocizzarne l’apertura anche in caso di connessione lenta.
- Check up del sito: il controllo dello stato attuale del sito può dare un ottimo spunto per migliorarne il ranking ed ottimizzare quelle immagini che influiscono di più sul tempo di caricamento; inoltre permette di conoscere cosa cercano gli utenti del sito e come si muovono al suo interno.
- Controllo della compatibilità del sito per smarthpone e tablet: un buon sito dev’essere quanto più cross-device, in altre parole deve poter essere fruibile indifferentemente tramite un normale computer, un tablet o uno smarthpone.
- Valutare la produzione di contenuti Amp (Accelerated Mobile Pages): si tratta di una modalità di sviluppo web per il download di contenuti ad altissima velocità; ottimo per blogging e siti di news, tuttavia non permette l’inserimento di form per l’interazione con l’utenza.
———————————————————–
Scopri di più sui nostri servizi mobile first e sviluppo web.